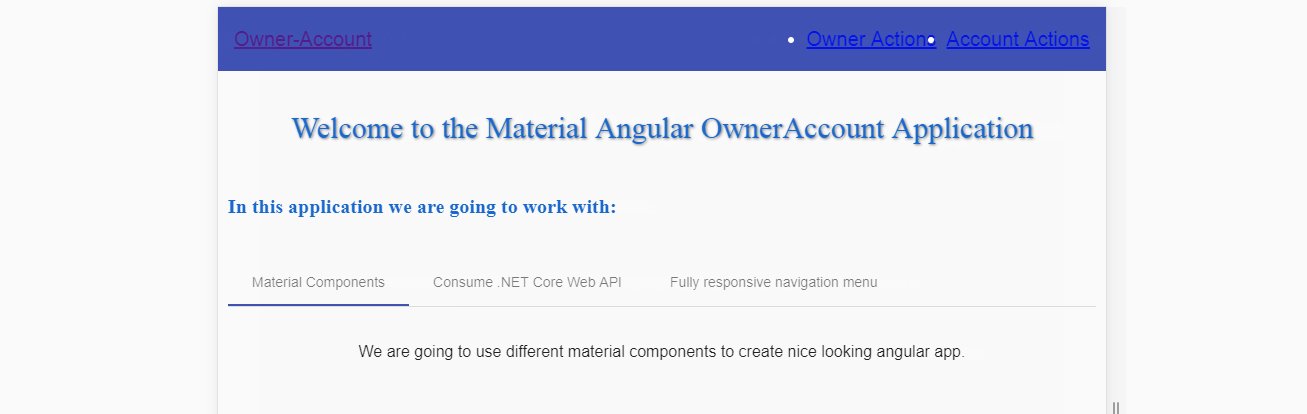
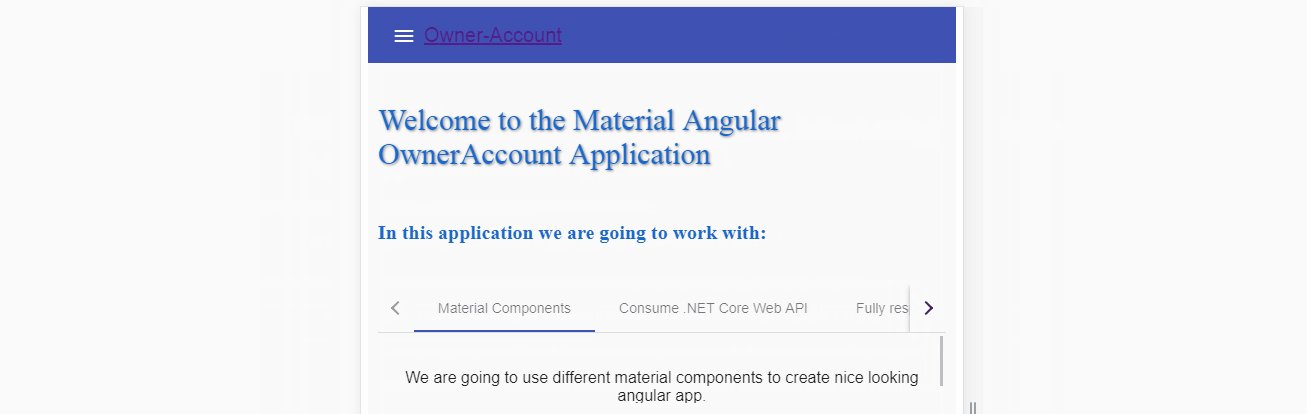
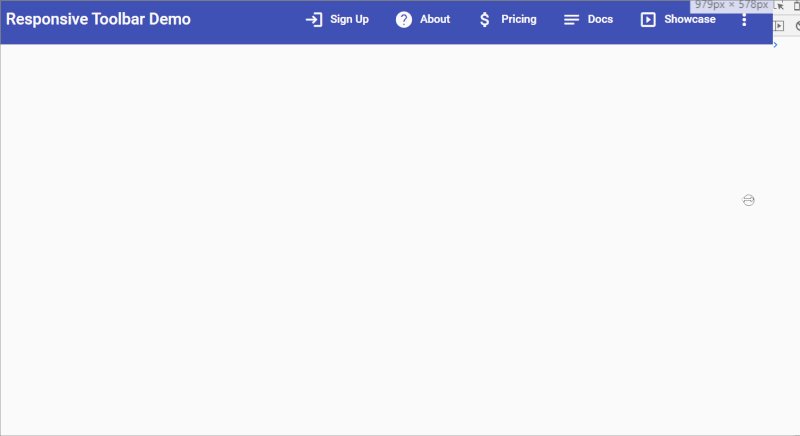
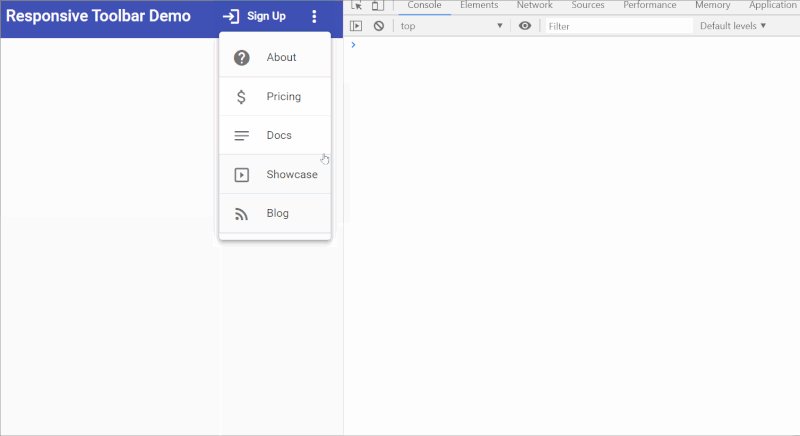
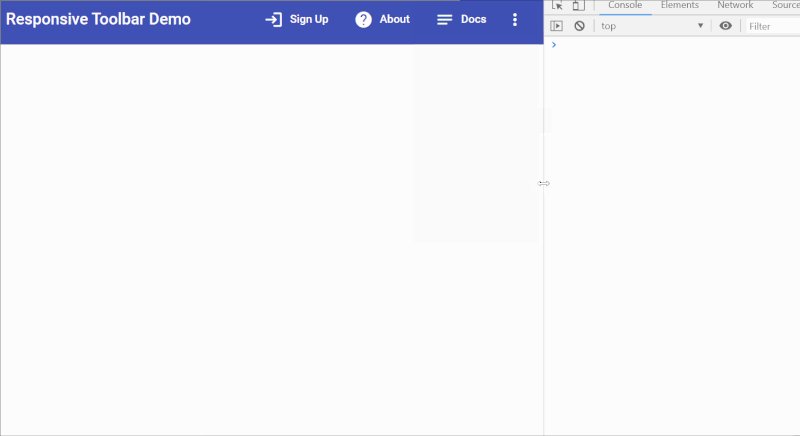
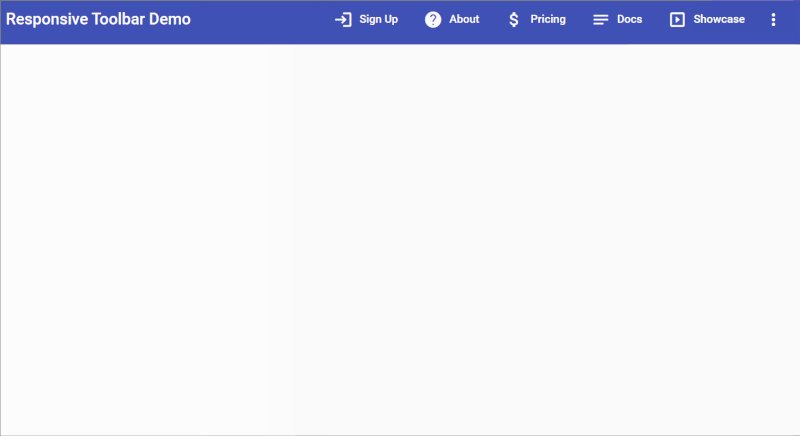
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

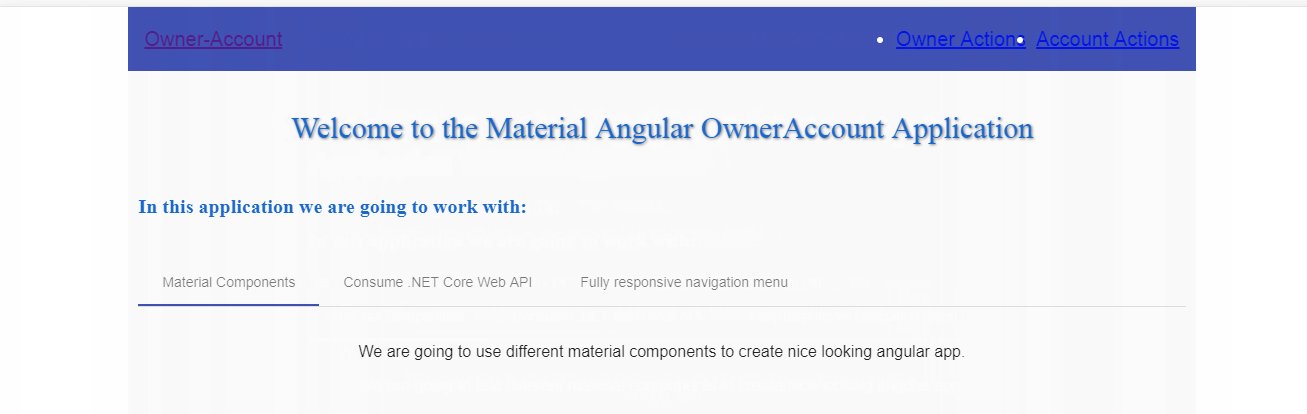
angular - Angular2 + Material: mat-toolbar casts no shadow over mat-sidenav-container despite mat-elevation-z* - Stack Overflow

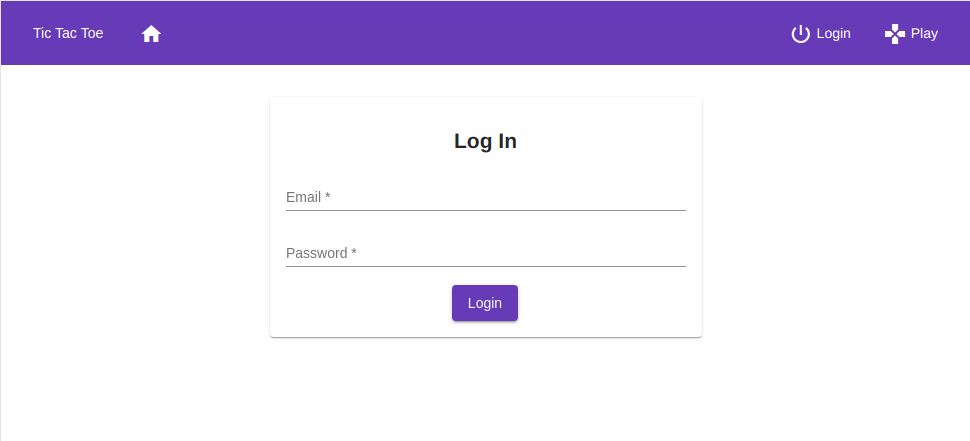
mat-toolbar does not display correctly on Safari, iOS simulator and Android emulator · Issue #9403 · angular/components · GitHub